Gutenberg is the WordPress next-generation update. It’s a major upgrade in version 5.0 which could be released as soon as August 2018. The development team are positioning this latest generational update as a new content creation experience for WordPress.
The current WordPress ‘editor’ hasn’t changed in years, and this update promises to make content creation and formatting even easier with the introduction of ‘page builder’ functions into the core. This change means that you may be able to reduce reliance on custom themes and additional premium plugins to style your content.
In this post I want to summarize the highlights of this new release so that you can confidently plan for this update.
Gutenberg’s Blocks will help you build your site
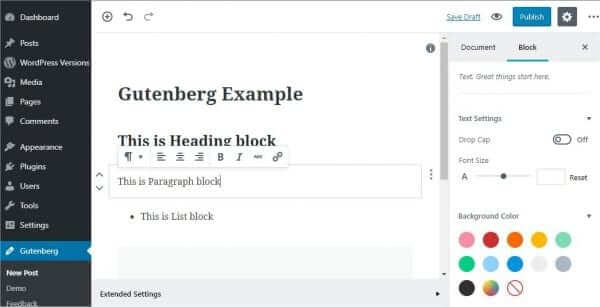
One of the big things you’ll hear about in the context of Gutenberg are blocks. Blocks are the de facto new mechanism for building content features. Some premium themes already use blocks which you insert as shortcodes, embeds, widgets or post formats and other formatting elements. Blocks will deliver a new range of functionality but importantly a clear user experience and an easier way to format pages – eliminating the need for going into the source code to get the formatting right.

Transitioning to using Gutenberg’s blocks
When Gutenberg is released, you will have an option of using blocks to edit your content, posts and pages. When editing pages, content that’s in blocks can be easily moved around to change the order, add images and insert new elements. Content formed using a content editor can still be edited, in the same way.
Drag and drop images with Gutenberg
When you place an image block, you will be able to drag and drop images directly into the image block, just as you would with the WordPress visual content editor now.
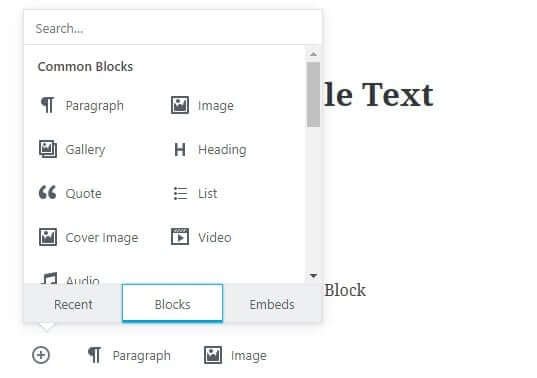
Faster editing with Recent Blocks
With all the blocks being built into the Gutenberg editor, with more on the way, a new “Recent blocks” feature will put your most regularly used blocks up front so that they are quickly accessible.

Pull quotes and improved alignment controls
You may have used blockquotes to provide relief in your copy – and this functionality has been around for years. Gutenberg introduces a new pull quote, which is different. Smashing magazine shares a great definition “Pull quotes are short excerpts from the presented text. They are used to pull a text passage out of the reader’s flow and give it a more dominant position in the post or the article.” New alignments features ‘align wide’ and ‘full width’ will give you more control over your text layout.
Improve calls to action with buttons
You can now add a simple button, but the options are not as extensive as some premium plugins already available. If you need an easy, integrated way to add a call to action then this may work for you.
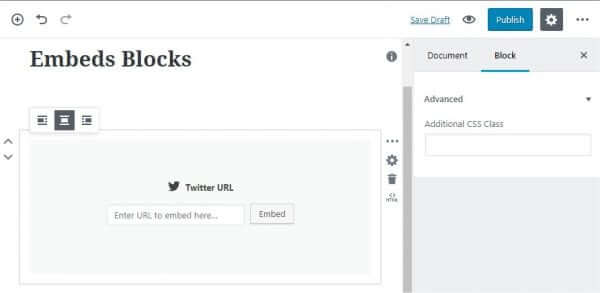
Gutenberg allows embedding content from social sites
The Gutenberg release makes it easier for you to integrate media content from third party websites like YouTube, Soundcloud, Hulu, Flickr, Kickstarter, Vimeo, Vine, Twitter and more. You could always embed this content, but not from the visual editor. Now you simply add a block, align it and it’s done.

And you don’t have to wait
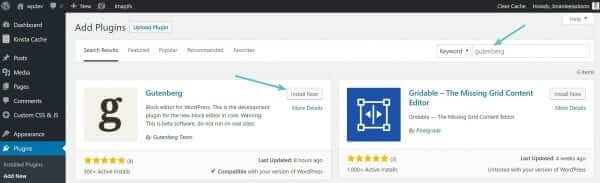
If you want to explore the new Gutenberg functionality now, you don’t have to wait. You can install a Gutenberg plugin from the WordPress Plugin Repository. We wouldn’t recommend it for your live sites right now, as they’re still ironing out the bugs. Installing the Gutenberg plugin on your test websites can be a great way to familiarize yourself with the new blocks functionality ahead of release.

So what’s the verdict?
Gutenberg offers a great way for non-coders to do more styling of their content. Ultimately this plugin gives users much more control over how content is created, compiled and displayed. The result for editors will be a faster editing process and for website visitors, hopefully a more visually compelling display.
Gutenberg is mobile friendly and while the features aren’t dissimilar to those people have seen in premium themes and plugins, it will now be free and embedded as part of the WordPress core which means less compatibility issues and improved usability.
We anticipate that there will be some compatibility challenges when Gutenberg is released, with some plugins and themes maybe not working quite as expected. Much of the work here, however, will be for theme and plugin developers rather than content creators or end users.
How will Gutenberg affect other page builders like Elementor and Beaver Builder?
One big question is what does this mean for businesses who have invested in producing similar theme builder technologies, like Elementor and Beaver Builder?
Elementor appear to have an open-minded and inclusive approach and commented on their website: “We are looking into different methods to integrate and extend Gutenberg in Elementor… We believe that Elementor’s unique vision of design is just in its early stages, and there is a lot of room for innovation. We will find the best path to work alongside the new editor, and keep leading the field of WordPress design. ”
Beaver Builder are upbeat about the changes, making the following comments in a recent blog post: “We’re currently working on compatibility between Beaver Builder and Gutenberg. Our team is attempting to tease out the best user experience for switching between alternate editing modes in WordPress. And we have some really fun experimental ideas that we can’t quite talk about publicly yet. Rest assured, we’re all excited about the opportunity to embrace the future of WordPress and the future of the web!”
The bigger concern seems to be from people developing with these page builder tools and ensuring that the tools have the right level of support from the Gutenberg update. The concerns are around Gutenberg potentially breaking customer sites, one developer stated it well on the Beaver Builder post:
“I can’t imagine clients being very happy if their web designer goes to them to say. Mmmhhh you know that site you paid me $$$ to build last year? Well WordPress has changed and now we need to rebuild it…”
I’m sure developers will continue to watch this space closely to ensure they are getting the right level of support from developers and the WordPress core team.
Should I adopt Gutenberg?
The question of when to adopt Gutenberg changes is really up to your change appetite. For customers who are more conservative in their approach, we’d recommend moving to Gutenberg in a later release once the inevitable go-live teething issues with Gutenberg platform are resolved.
We are sure many people are keen to explore and implement the new functions of the editing platform for themselves. If you are one of these early-adopters we strongly recommend that you add the Gutenberg release to your test environment first. This will give you time and space to check for compatibility with your current theme and suite of plugins, before starting to use it in your live environment.
Where can I learn more?
You can read more about Gutenberg on the WordPress website. As always, our technical team are available to speak to you about the WordPress Gutenberg changes and help you plan your transition to this new platform. In the first instance you may want to reach out to us via phone or email.
Images courtesy of WordPress.org